Einfache JavaScript-Anwendungen
Scripte, d.h. kleine Programmteile, die auf Eingaben des Users reagieren oder die Darstellung einer Seite an die Rechnerkonfiguration anpassen können u.a.m. werden üblicherweise entweder im Head einer HTML-Datei eingefügt oder in separate Dateien ausgelagert (.js)
<head> ... <script type="text/javascript"> <!-- alert("Hallo Welt!"); //--> </script> </head>
Der Script-Tag kennzeichnet die Script-Bereiche, mit type legt man die Script-Sprache fest. Üblicherweise klammert man Scripte zusätlich mit einem Kommentartag <!-- --> ein, damit ältere Browser den JavaScript-Code nicht fehlinterpretieren. Der Alert-Befehl erzeugt ein Meldungsfenster
So siehts aus
Ereignisgesteuerte Programmierung
Ein Script wird durch Ereignisse ausgelöst. Typische Ereignisse sind das Anklicken eines Objektes, Eingabe von Daten in ein Formularfeld, aber auch das Laden einer Seite oder eine Mausbewegung.
Beispiel 1 - Die Statusleiste ändern
Ereignis: OnMausOver/OnMouseOut
Wird der Mauszeiger auf einen Link bewegt, so wir das Ziel des Links in der Statuszeile des Browserfensters angezeigt. Statt dessen, kann man aber auch andere Informationen einblenden.
So siehts aus
Google Normaler Link
Google mit JavaSript
Der HTML-Code
<a href="http://www.google.de" onMouseOver="Statusleiste_aendern('anderer Text');return true" onMouseOut="Statusleiste_aendern('')">Google</a> mit JavaSript
Und die JavaScript-Funktion
function Statusleiste_aendern (text) { window.status=text; return }
onMouseOver und onMouseOut sind sogenannte Eventhandler. Mit ihrer Hilfe wird festgelegt, wie der Browser auf ein bestimmtes Ereignis (Event) reagieren soll. Im Allgemeinen wird eine JavaScript-Funktion aufgerufen, die die eigentlichen Befehle enthält. Im Beispiel Statusleiste-aendern()
Diese Funktion enthält nur den Befehl window.status=text;
Das bedeutet, die Statuszeile (status) des Browserfensters(window) soll den angegebenen Text anzeigen. Natürlich nicht das Wort "text", sondern die zusätzliche Information.
text ist ein sogenannter Parameter, sein tatsächlicher Wert wird beim Aufrufen der Funktion festgelegt. Beim OnMouseOver - Ereignis ist der Wert von text: "anderer Text", bei OnMouseOut nur ein Leerzeichen.
Zusätzlich wurde im Beispiel der Befehl return true verwendet, er dient nur dazu das Überschreiben der Statuszeile mit den Standardeinstellungen zu verhindern.
Beispiel 2 - Eigenschaften eines Objektes ändern
Ereignis: OnClick
Man kann dem Surfer per JavaScript erlauben, die Darstellung der angezeigten Seite, seinen Wünschen anzupassen.
So siehts aus
Das ist ein Testabsatz, zum Demonstrieren, wie Eigenschaften (Attribute) eines Objektes per JavaScript vom Benutzer geändert werden können. Vielleicht ist ihm die Schrift zu klein oder die Farben gefallen ihm nicht.
um andere Darstellung zu wählen - hier klicken
Der HTML-Code
<p style="background:black; font-size:10px; width:200px" id="testabsatz" > Das ist ein Testabsatz, ...</p> <p onClick="Einstellungen_aendern()">um andere Darstellung zu wählen - hier klicken</p>
Das Style-Attribut ist nur eingefügt.um den Testabsatz von den anderen Abzuheben. Entscheidend ist das Attribut id. Nur damit kann eine Javascript-Funktion gezielt auf diesen Absatz zugreifen und seine Eigenschaften verändern
Auslösendes Ereignis ist ein Klick auf den zweiten Absatz. Prinzipiell kann jedes Objekt innerhalb einer HTML-Seite als auslösendes Objekt fungieren. Verwendet man einen Link, so wird der Eventhandler OnClick durch javasript ersetzt
<a href="javascript:Einstellungen_aendern()"> Darstellung ändern</a>
Die JavaScript-Funktion
function Einstellungen_aendern() { testabsatz.style.width= "500px"; testabsatz.style.background="#FFFFFF"; testabsatz.style.fontSize="12pt"; return }
Diese Funktion verwendet keinen Parameter, es werden lediglich die Stileintellungen des Testabsatzes verändert. Die Attributwerte müsen in Hochkommas gesetzt werden.
Bedingte Anweisungen
Beispiel 3 - Auswahl anbieten
In nächsten Beispiel soll der Benutzer die Hintergrundfarbe selbst festlegen können - sogar mit einer gewissen Wahlmöglichkeit. Dazu verwendet man eine Liste zur Auswahl der Farben
So siehts aus
Wähle eine Hintergrund-Farbe
- rot
- grün
- blau
Der HTML-Code
<ul> <li onClick="farbe_umschalten(1)">rot</li> <li onClick="farbe_umschalten(2)">grün</li> <li onClick="farbe_umschalten(3)">blau</li> </ul>
Den einzelnen Listenelementen wird mit dem Eventhandler onClick eine JavaScript-Funktion zugewiesen, die für das Ändern der Hintergrundfarbe sorgt. Hier der zugehörige JavaScript-Quellcode. Die Funktion ist bei allen drei Listeneinträgen die Gleiche, nur der Wert des Parameters ändert sich.
function farbe_umschalten (farbe) { if(farbe==1) { document.body.style.background="red" } ; if(farbe==2) { document.body.style.background="green" }; if(farbe==3) { document.body.style.background="blue" } ; return }
Um zu unterscheiden, welche Wahl der User getroffen hat, arbeitet man mit der if-Anweisung
if(Bedingung) {Anweisung1; Anweisung2; ... }
Die Anweisungen werden nur ausgeführt, wenn die Bedingung erfüllt (wahr) ist. "==" ist der Vergleichsoperator; der Wert von farbe wird mit den Vorgabewerten verglichen.
Dagegen ist "=" ein Zuweisungsoperator, durch die Anweisung document.body.style.background="red" wird die Eigenschaft Hintergrundfarbe auf einen neuen Wert gesetzt (geändert)
Vergleichsoperatoren sind:
== Gleich != Ungleich < Kleiner als <= Kleiner oder gleich als }
Beispiel 4 - Eine einfache Passwortabfrage
Ereignis: OnLoad
Der HTML-Code
<body onLoad="passwort_eingeben ()">
Die JavaScript-Funktion
function passwort_eingeben () { var eingabe = prompt("Passwort eingeben"," "); if (eingabe!="xxl") {history.back()} return }
Objekte, Attribute und Methoden - Das Document-Object-Modell(DOM)
Die Elemente einer HTML-Seite wie Bilder, Überschriften oder Tabellen, stellen Objekte dar, die über spezielle Eigenschaften (Attribute) verfügen. In vielen Fällen ist es notwendig, die Eigenschaftswerte festzustellen oder zu ändern. Dazu verfügen Objekte über Methoden.
Das Anzeigefenster (window) oder das angezeigte Dokument (document) sind übergeordnete Elemente. Window verfügt zum Beispiel über die Eigenschaft outerWidth (Fensterbreite) und die Methode resizeTo() um die Breite (und die Höhe) zu ändern.
Beispiel Fenster verkleinern und der JS-Code:
function verkleinern() { window.resizeTo(400,300); return }
Der erste Parameter von window.resizeTo() gibt die gewünschte Breite des Fensters in Pixeln an, der zweite die Höhe
Ausser allgemeinen vordefinierten Objekten wie window oder document arbeitet JavaScript mit HTML-Element-Objekten. Jede Komponente einer HTML-Seite kann über ein entsprechendes HTML-Element-Objekt angepasst werden.
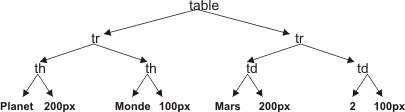
Betrachtet man die folgende Tabelle, die aus zwei Zeilen und vier Zellen besteht.
| Planet | Monde |
|---|---|
| Mars | 2 |
Diese einfache Tabelle wird durch einen Elementbaum wiedergegeben. Die Tabelle ist hier das Wurzelelement, sie enthält Zeilen, diese wiederum die Zellen. Die Zellen (td, th) besitzen einen Inhalt und das Attribut Breite, das im Beispiel unterschiedliche Werte annimmt.

Natürlich besitzen alle Elemente weitere Attribute, die hier wegen der Übersichtlichkeit nicht aufgeführt wurden. Auf jeden Knoten im Elementbaum kann per Javascript zugeriffen werden, z.B. indem man die Knoten mit einer Id eindeutig bezeichnet. Das document-Element liefert mit der Methode getElementById() das Mittel, um spezielle Elemente auszuwählen und zu verändern.
function tabelle_aendern() { var myTD = document.getElementById("planet"); myTD.innerHTML="Erde"; myTD = document.getElementById("monde"); myTD.innerHTML="1"; return }
Mit der Methode getElementsByTagName() kann man alle gleichartigen Elemente gleichzeitig bearbeiten.
function Zellen_hervorheben() { var myTDs = document.getElementsByTagName("td"); myTDs[0].style.background = "red"; myTDs[1].style.background = "red"; return }
Da es mehrere td-Objekte gibt, werden sie in der Liste myTDs gespeichert. Jedes Element bekommt einen eindeutige Nummer in der Liste, über die es adressiert werden kann. Das Hervorheben muss für jedes Element der Liste durchgeführt werden. Bei vielen Elementen ist ein for-Schleife die günstigere Variante
function Zellen_hervorheben() { var myTDs = document.getElementsByTagName("td"); for (i=0; i<myTDs.length ; i++ ) { myTDs[i].style.background = "red"; } return }